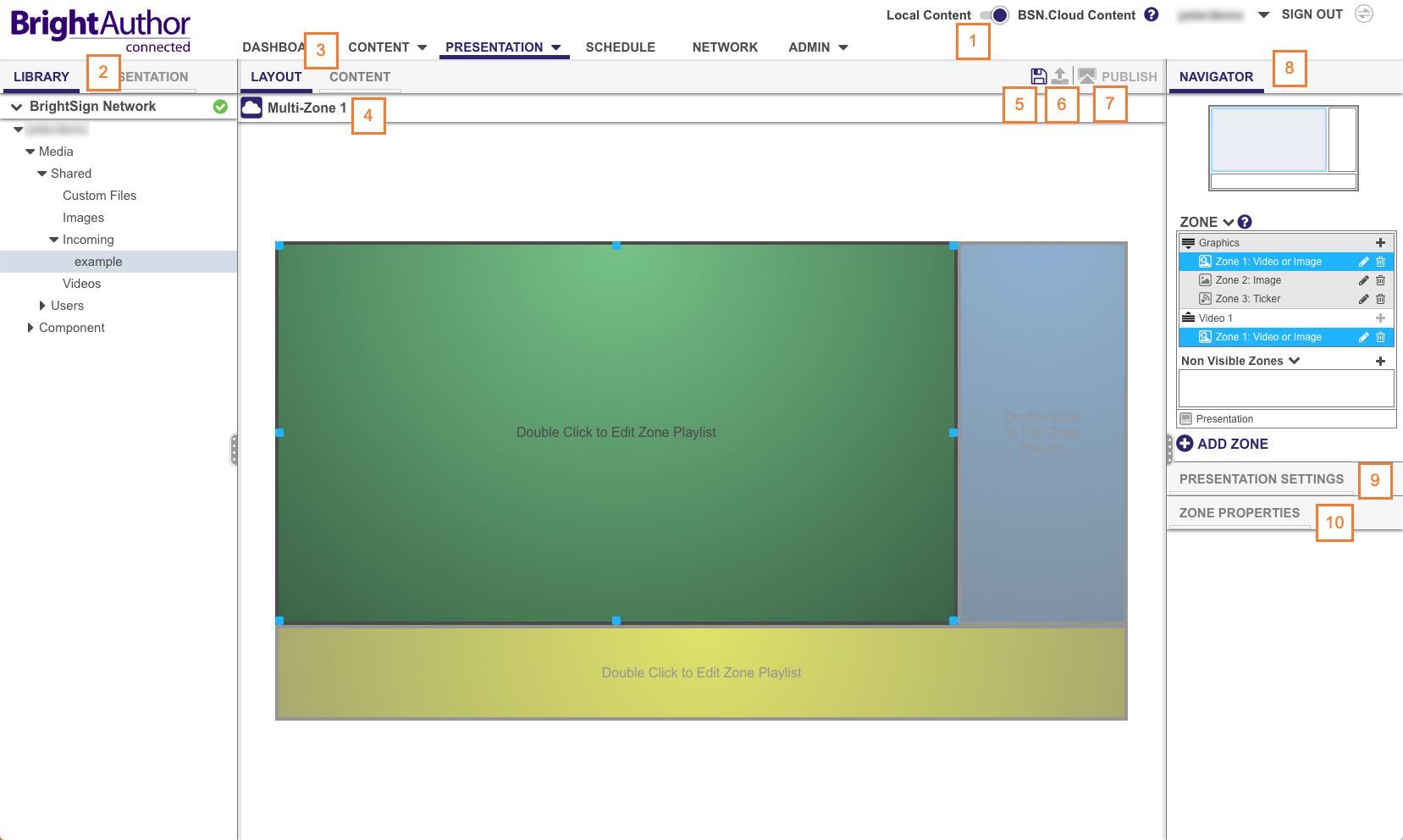
Presentation Builder Overview
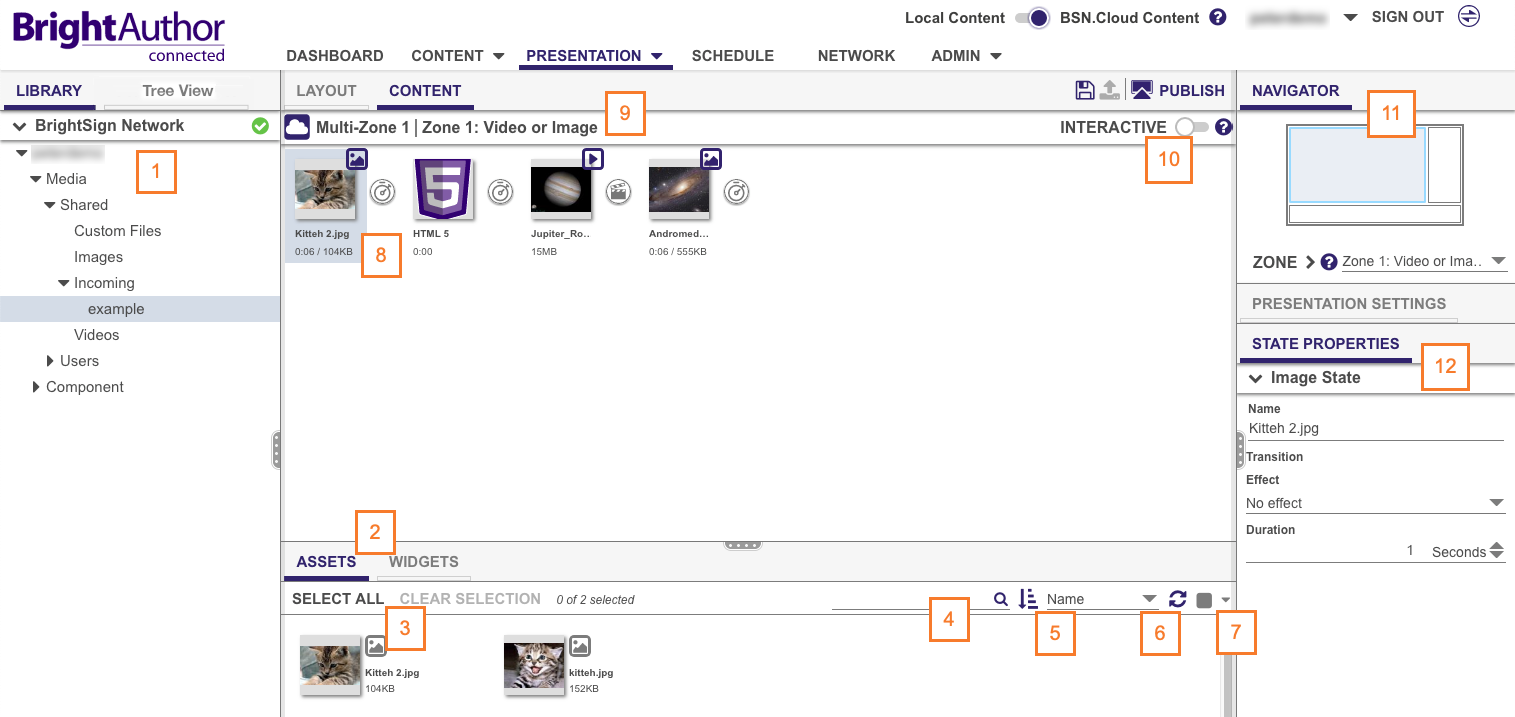
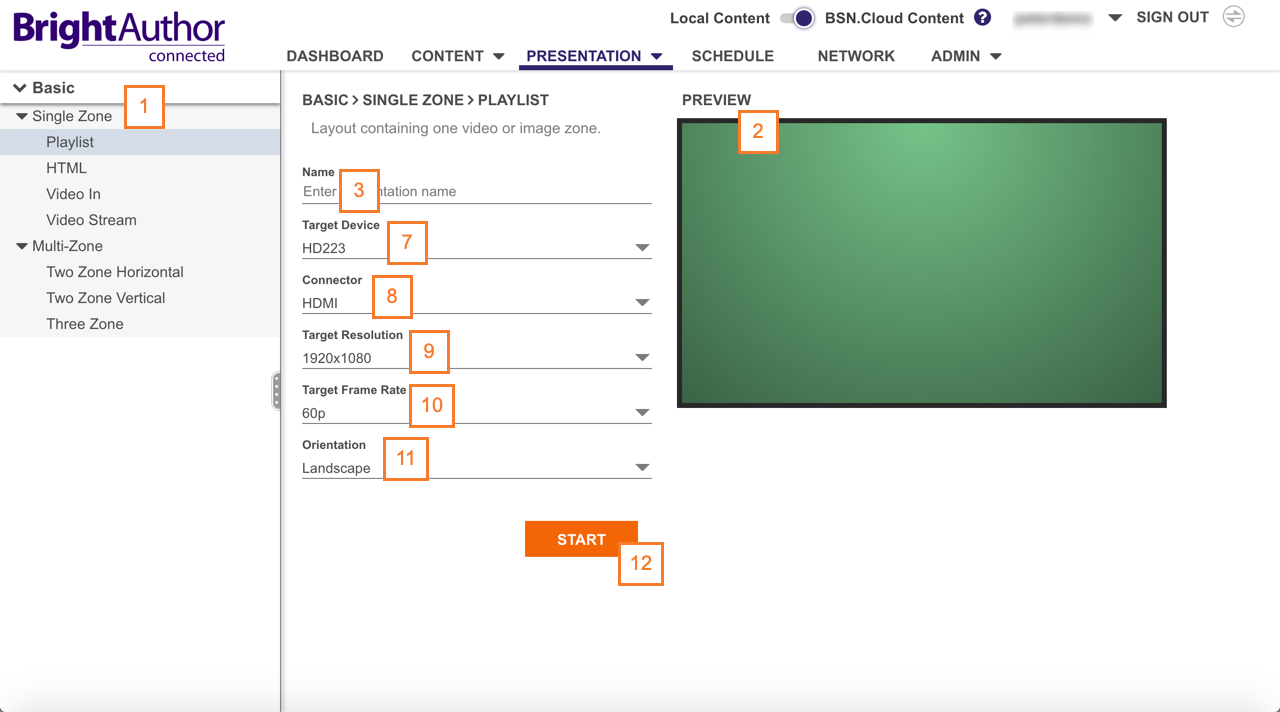
- Storage Selector: Switch between using Local Content and BSN.cloud Content (see this page for more details). Since a presentation cannot mix storage types, toggling this option requires that you exit your current presentation.
- Library / Presentation: The Library is sourced from either your BSN.cloud network or local machine, depending on the setting of the Storage Selector. If you need to add media to your BSN.cloud network, select the dropdown next to the Content tab and select Upload New Media.
Presentation allows you to quickly view and search through a presentation by displaying it as a set of expandable/collapsible zones, states, events, and commands. See Presentation Tree View for more information.Anchor library library - Layout / Content: Select Layout to change the presentation layout and edit zone properties; select Content to edit the playlist of a zone.
- Project Name: The name of the presentation project. A icon indicates that the presentation uses BSN.cloud content, while a icon indicates that the presentation content is stored locally.
- Save: Select the icon to save the presentation project (either locally or on your BSN.cloud network) or select Save As from the file drop down menu.
- Upload: Select the icon to upload a locally created presentation to BSN.cloud.
- Publish: Select the icon to publish the presentation to BrightSign player(s).
- Navigator: Use this pane to add, delete, and layer zones. See below for more details.
- Presentation Settings: Modify various settings that apply to the entire presentation. See Presentation Settings for more details.
- Zone Properties (Layout tab only): Modify settings associated with a selected zone. See Zone Properties for a description of each zone type.
- State Properties (Content tab only): Modify settings associated with a selected state. See State Properties for a description of each state.
Editing the Presentation Layout
| Anchor | ||||
|---|---|---|---|---|
|
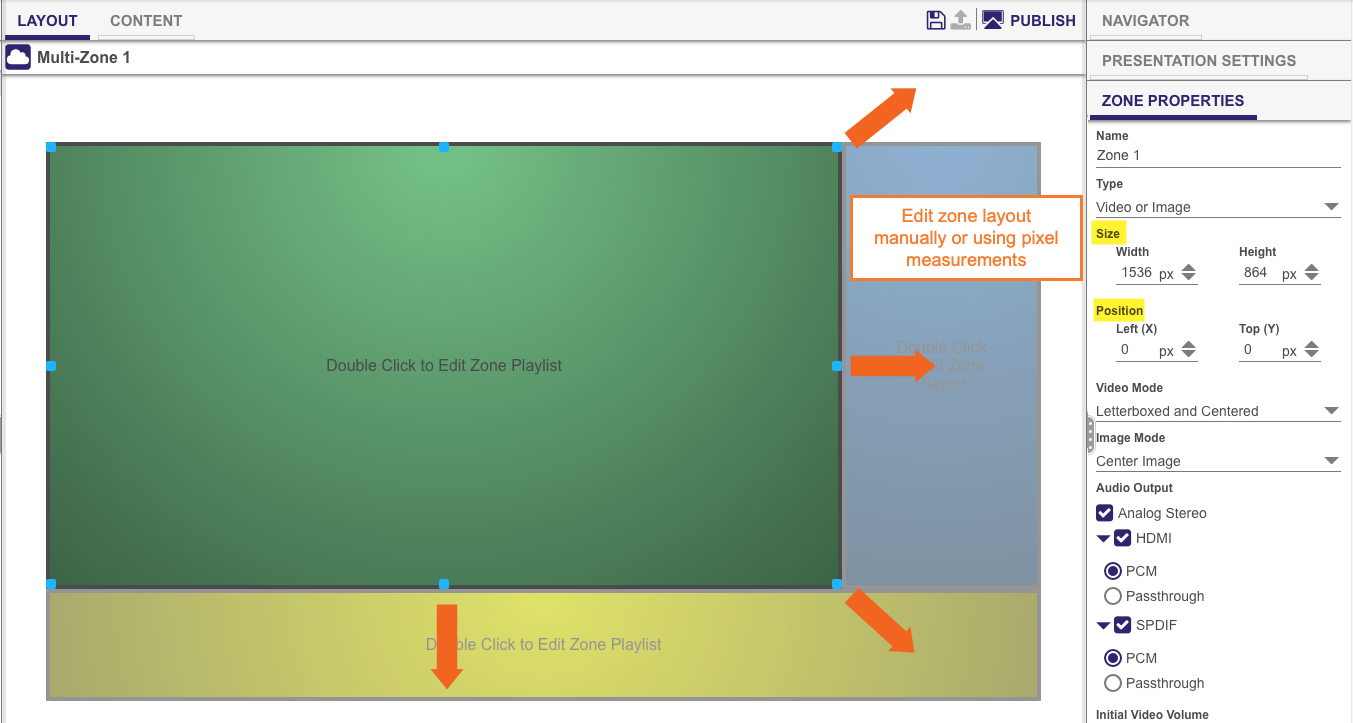
In the Layout tab, select a zone to edit it. You can drag the edges to resize the zone manually. You can also press the Delete key to delete the selected zone.
The Zone Properties tab on the right allows you to set exact Size and Position values for a zone. You can also configure various properties related to the zone. See the Zone Properties page for more details.
- Library: Select a folder containing media files or components that you wish to add to the presentation playlist. The Library is sourced from either your BSN.cloud network or local machine, depending on the setting of the Storage Selector. If you need to add media to your BSN.cloud network, click the Content tab and select Upload New Media.
- Assets / Widgets: Switch between adding media files (Assets) and other presentation states (Widgets). See State Properties for more details about various widgets.
- Select All / Clear Selection: Select/unselect all media files in a folder. You can select multiple files:
- Select a series of adjacent media files – Hold the Shift key as you select the files in the Media Library.
- Select a group of non-adjacent files – Hold the Ctrl key as you select the files in the Media Library.
- Search: Enter text in the search field to search the folder for a filename
- Sort: Use the dropdown list to select a sort criteria. Use the icon to toggle between ascending and descending order.
- Refresh: Select the icon to query the contents of the folder again.
- Resize: Use the dropdown menu to change the size of the media thumbnails in the Assets pane.
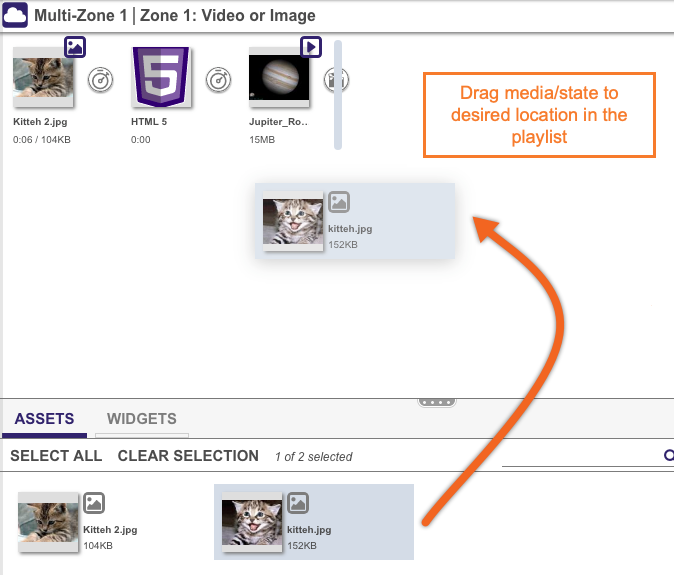
- Playlist: Drag media or widgets into this area to add them to the playlist. Once an item is added, you can also drag it to a different position in the playlist.
9. Presentation and Zone: The name of the presentation project and the zone that the playlist belongs to. If your presentation has multiple zones, switch between zone playlists in the Navigator pane.
10. Interactive Toggle: Use this toggle button to convert a non-interactive playlist to an interactive playlist.
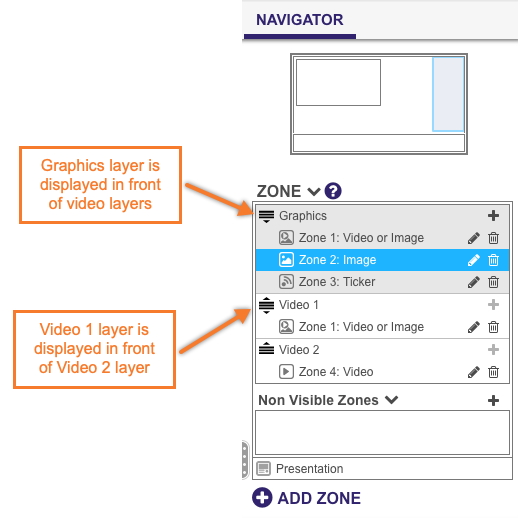
11. Navigator: Switch between zone playlists in a multi-zone presentation, or use the navigator to define the layering of overlapping zones.
12. State Properties: Edit the properties of media items and widgets. See State Properties to learn more about different state properties.
Building an Interactive Playlist
| Anchor | ||||
|---|---|---|---|---|
|
Unlike non-interactive playlists, which loop endlessly, interactive playlists transition to new media by responding to events, such as input from a GPIO button or touchscreen. To make a presentation interactive, click the Interactive toggle in the top-right of the playlist.
| Note | ||
|---|---|---|
| ||
You can convert a non-interactive playlist to an interactive one. However, once you add events in interactive mode, you will no longer be able to convert it back to a non-interactive playlist. |
Choosing a Home Screen
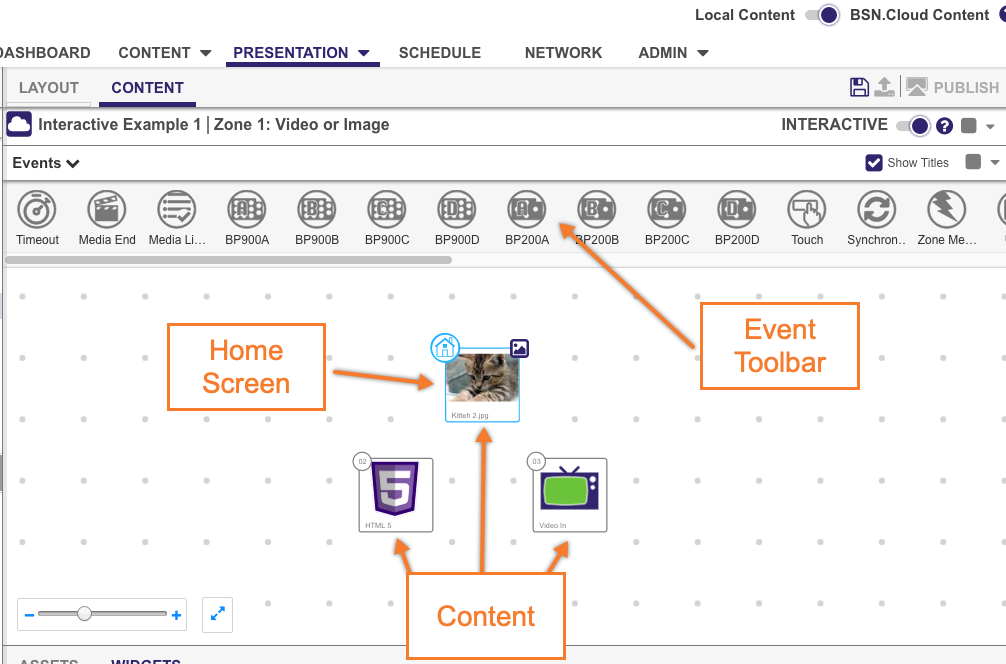
The Home Screen is the first media file or widget in an interactive playlist. It is where the interactive playlist begins.
By default, the first media file or widget you drag into an interactive playlist will become the Home Screen, identified by theHome icon. You can change the Home Screen at any time by selecting a state in the playlist and checking the Initial State box in the State Properties pane.
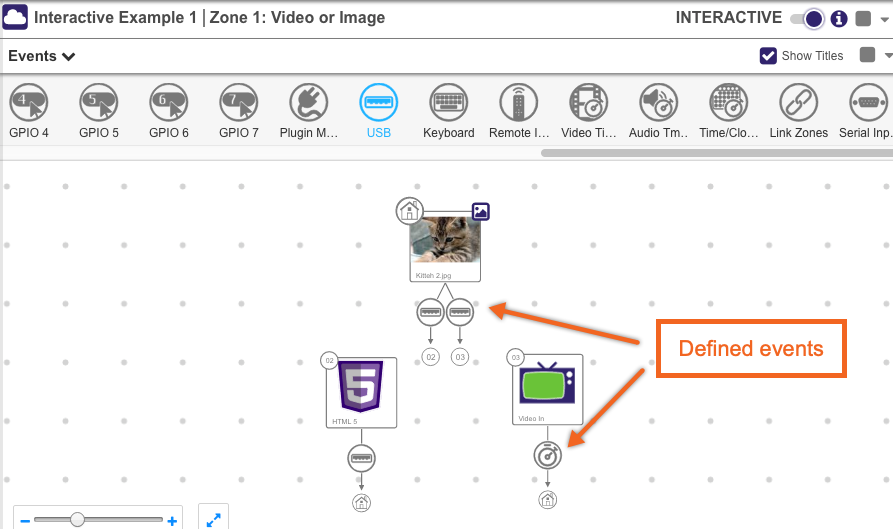
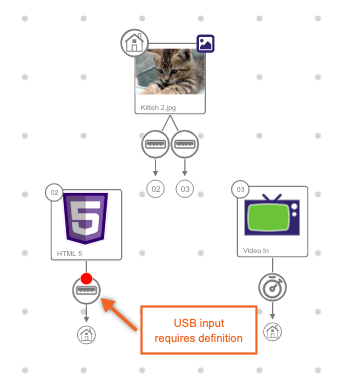
Defining Interactive Events
Interactive events link states in the playlist and determine what must occur before one state transitions to another. Follow these steps to define an event:
- Select an event icon in the Event Toolbar.
- Click (and hold) the state name below the thumbnail image of the current state.
- Drag the pointer to the thumbnail of the state you want to play next.


.png?version=1&modificationDate=1611872222000&cacheVersion=1&api=v2&width=300)
.png?version=1&modificationDate=1611872222000&cacheVersion=1&api=v2&width=300)
.png?version=1&modificationDate=1611872222000&cacheVersion=1&api=v2&width=300)