excerpt-include
| Expand | ||
|---|---|---|
|
|
You can use the BrightSign players to display HTML web pages, including video, image, text, and JavaScript elements. For a full explanation of how to create and publish HTML content for BrightSign players, please see the HTML Development HTML Development section.
| Warning | |
|---|---|
| title | ImportantBrightSign models are not designed to be used as general-purpose web browsers. Many web pages have elements that will not display correctly on a BrightSign player. Make sure to thoroughly test a web page before using it as digital signage. |
| Note | |
|---|---|
| title | NoteHTML video content will play even if it is embedded in an Images zone. |
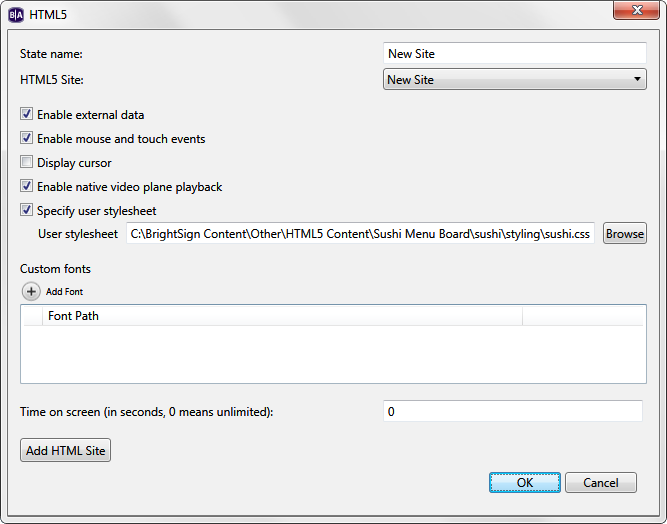
State name: Specify a name for the HTML state.
HTML5 Site: Select an HTML site from the dropdown menu. To populate this list with sites, navigate to File > Presentation Properties > HTML Sites.
Enable external data: Check this box if your HTML page uses assets from multiple locations.
Enable mouse and touch events: Check this box if you want to enable interaction with the HTML5 page (clicking on links, interacting with JavaScript elements, etc.).
Display cursor: Check this box to display a cursor whenever a USB mouse is connected to the player.
Enable native video plane playback: Check this box to enable HWZ mode on all
<video>elements contained within the page. This increases the frame rate and quality of HTML video playback, but can also cause problems with CSS page transforms and other page elements. By default, it will place video on top of all graphics in the presentation and set the view mode of all<video>elements to Scale to Fill.Specify user stylesheet: Assign a user stylesheet to the HTML page. Use the Browse button to select the .css file you wish to utilize as the user stylesheet. Every HTML5 state can have a different user stylesheet, even if the states are being used to display the same HTML5 page.
Custom fonts: Click Add Font to add custom font files to the HTML page. Supported file types include TrueType Font (.ttf), OpenType Font (.otf), and Web Open Font (.woff, .woff2). When the presentation is published, the font file(s) will act as though they are located in the same file directory as the index.html file (i.e. they can be accessed with the standard font-family attribute in HTML/CSS). If no custom fonts are specified, text in an HTML page is displayed using the default system font.Anchor custom_fonts custom_fonts Time on screen: Specify how long (in seconds) the HTML page should be displayed before transitioning to the next state in the playlist. If this value is zero, the page will be displayed indefinitely.
...