...
...
...
...
...
...
...
...
| Panel | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
ON THIS PAGE
|
...
This section has an accompanying tutorial video:Widget Connector
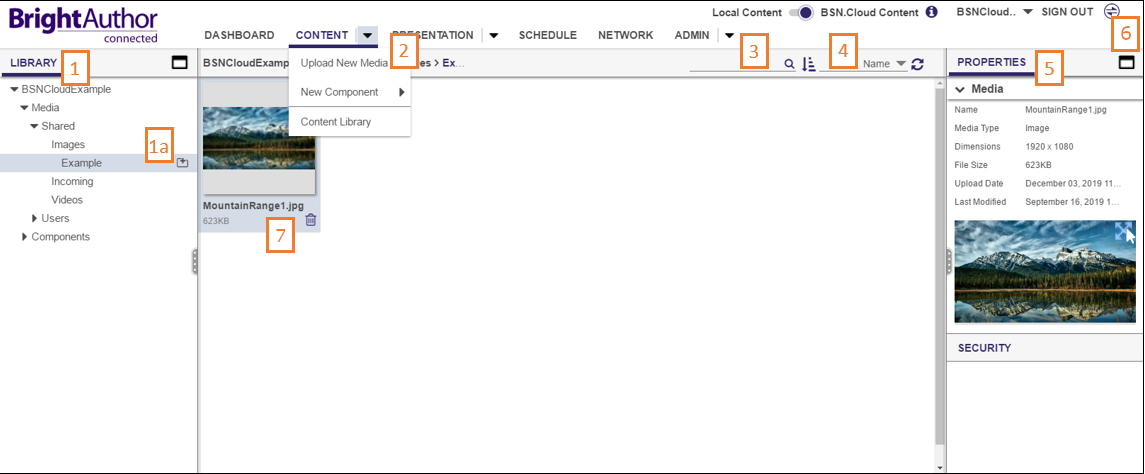
Content Library
- Library: View assets that are part of your BSN.cloud network. The Media directory contains content files (image, video, audio, text) and the Components directory contains other presentation assets (playlists, feeds, plugins, HTML pages).
- Click the New folder icon to create a new folder in the specified directory. This option is only available for the Media directory.
- Content Tab: Expanding the drop down allows you to add new media to your library by selecting Upload New Media. New Component will allow you to add a feed, playlist, HTML site, or script to your library.
- Search: Enter text in the search field to search the folder for a filename
- Sort: Use the dropdown list to select a sort criteria. Use the icon to toggle between ascending and descending order.
- Properties: Use this pane to view information about a selected item:
- Media: Provides information about a media file:
- Name: The name of the media file
- Media Type: The type of media file ("image", "video", "audio", or "text")
- Dimensions: Resolution of the media file
- File Size: The size of the file, in kilobytes or megabytes
- Upload Date: The date and time the file was uploaded to BSN.cloud
- Last Modified: The date and time the file was last modified on the client machine
- Thumbnail Image: To enlarge your image or video thumbnail to show more content detail, select the enlarge icon in the top right corner of the thumbnail icon (see the arrow over the thumbnail in the image above).
- Component: Provides information about a presentation component:
- Name: The name of the component
- Type: The type of component ("Dynamic Playlist", "Data Feed", "Media Feed", "Html Site", or "Script")
- Size: The size of the component file(s), in kilobytes or megabytes
- Creation Date: The date that the component was created on BSN.cloud
- Upload Date: The date that the component was uploaded to the BSN.cloud (applicable HTML sites only)
- Media: Provides information about a media file:
- Undock: Select the icon to undock panels from the left or right panes. See Undocking Panels for more information.
- Delete: Click the icon beneath a media file, component, or folder to delete it. A icon on an item indicates that it is being used in an active presentation (i.e. a presentation that is assigned to a BSN.cloud group) and cannot be deleted.
...
Dynamic Playlists allow you to easily update content across multiple presentations on your network. When you modify a Dynamic Playlist, every presentation that includes the Dynamic Playlist receives these changes. This means that a single update can reach numerous presentations.
| Tip | ||
|---|---|---|
| ||
You have several groups on your BSN.cloud network playing different presentations based on their location. However, you have a playlist of daily deals you wish to apply to all of your presentations. Instead of updating each presentation individually, you can include a single Dyanmic Playlist in them. When you update the Dynamic Playlist, the changes are broadcast to all your players automatically. |
Adding a Dynamic Playlist
To create a Dynamic Playlist, navigate to Content > New Component > Dynamic Playlist or go to the the Components > Dynamic Playlists directory and click the New Dynamic Playlist icon.
...